どうも、ごんさくです。
SWELLユーザは、内部リンク、外部リンクの表示は関連記事ブロックを使っているかと思います。ただの文字列のリンクではなくタイトルや説明文がカード形式で表示されとても便利な機能ですよね。
そんな「関連記事」ブロックですが、内部リンク(自分のブログへのリンク)を設定した場合に、設定方法によってアイキャッチ画像がうまく表示できなかったのでその解決方法を残しておきたいと思います。
アイキャッチ画像が表示できなかった原因
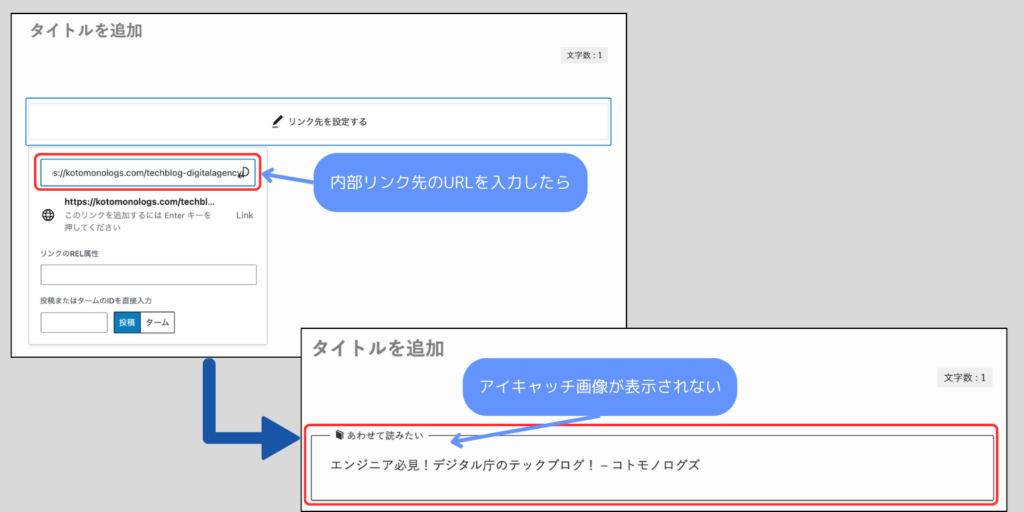
いろいろ試したのですが、私の場合はリンク先にURLを指定するとうまくアイキャッチ画像が表示できていないようでした。

WordPressはプラグインやさまざまな設定によって、発生する事象やエラー原因が異なる可能性があります。そのため同じ方法で解決できるかは分かりませんが、同じようにアイキャッチ画像が表示されない方は、次の解決方法を試してみてください。
内部リンクのアイキャッチが表示されない場合の解決策
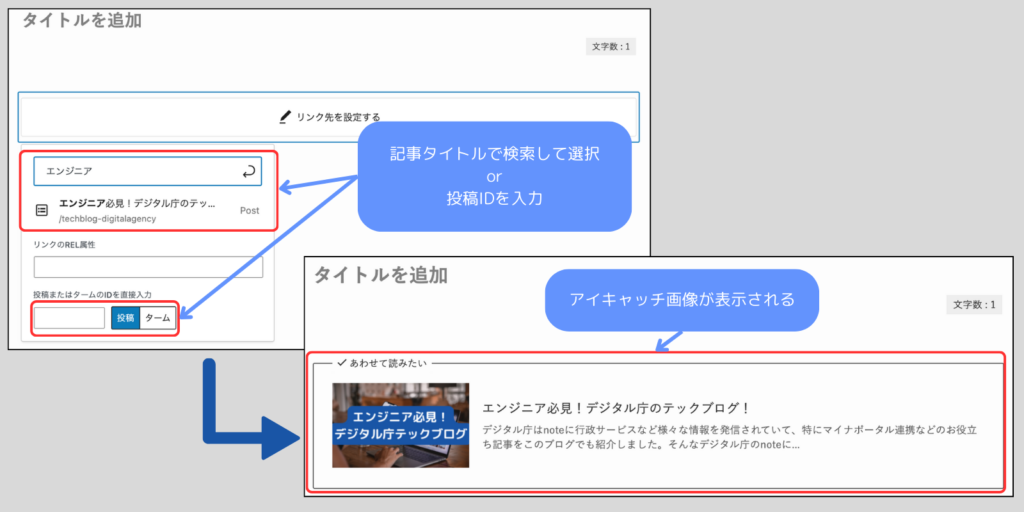
内部リンクは、記事タイトルで検索して選択するか、投稿(記事)のIDを入力して設定するとアイキャッチ画像が表示されます。

内部リンクのアイキャッチ画像の表示
関連記事ブロックの内部リンクにおいてアイキャッチ画像を表示するための設定方法を紹介しました。アイキャッチが表示できなくて困っている方は一度この設定方法を試してみてください。
記事中にも書いていますが、原因はWordpressの設定内容やプラグインによって変わってきますので、このやり方でダメな場合は、他の方の記事のキャッシュクリアなども試してみてくださいね。
では!